ChatGPT + Inliner.ai Integration
Set up ChatGPT to automatically generate Inliner.ai image URLs in your code. Transform your development workflow with AI-powered image generation using custom instructions.
This tutorial will show you how to configure ChatGPT to automatically generate Inliner.ai image URLs when you request code that includes images. By adding specific instructions to your ChatGPT custom instructions, you'll enable seamless image generation without leaving your chat interface.
Prerequisites
- A ChatGPT account (free or paid)
- An Inliner.ai account (free tier available)
- A project created in Inliner.ai (we'll use
inliner-demoas an example)
inliner-demo with your actual project namespace from Inliner.ai. Each project has a unique namespace that appears in your image URLs.
How to Set Up ChatGPT with Inliner.ai
To get started, you'll need a ChatGPT account. Open ChatGPT →
Step 1: Get Your Inliner.ai Project Instructions
First, you need to get the specific instructions for your Inliner.ai project. Here's how:
- Log into your Inliner.ai account
- Go to the Projects section
- Find your project and click the LLM Instructions button
- In the modal that opens, click the Copy button next to "ChatGPT"
Step 2: Configure ChatGPT Custom Instructions
Now you'll add the instructions to your ChatGPT custom instructions:
- Open ChatGPT in your browser
- Click on your profile picture in the bottom left
- Select Customize ChatGPT
- In the Custom Instructions section, paste the instructions you copied from Inliner.ai
- Click Save
Where to Find Custom Instructions
The Custom Instructions setting is located in ChatGPT's settings menu. You can access it by:
- Clicking your profile picture → Customize ChatGPT
- Or going to Settings → Personalization → Custom Instructions
This setting applies to all your conversations with ChatGPT, so you only need to set it up once.
Step 3: Test the Integration
Now you can test the integration by asking ChatGPT to generate code with images:
Example Prompts to Test
- "Create a React component for a hero section with a background image"
- "Generate HTML for a product showcase with multiple product images"
- "Build a landing page with hero, features, and testimonial sections"
- "Create a portfolio website with project thumbnails"
- "Add images to this existing component"
How It Works
When you ask ChatGPT to generate code that includes images, it will now automatically:
- Ask for your Inliner.ai project name if not provided
- Use your project namespace in the URLs
- Generate descriptive, hyphen-separated image names
- Include appropriate dimensions for different use cases
- Create meaningful alt text for accessibility
- Prefer professional, realistic imagery
Example Output
Here's what ChatGPT will generate when you ask for a hero section:
ChatGPT Response
<!-- Hero Section -->
<section class="hero">
<div class="hero-content">
<h1>Welcome to Our Platform</h1>
<p>Transform your workflow with AI-powered tools</p>
<button class="cta-button">Get Started</button>
</div>
<div class="hero-image">
<img
src="https://img.inliner.ai/inliner-demo/team-working-modern-office-collaboration_800x600.png"
alt="Team working together in a modern office environment"
class="hero-bg"
>
</div>
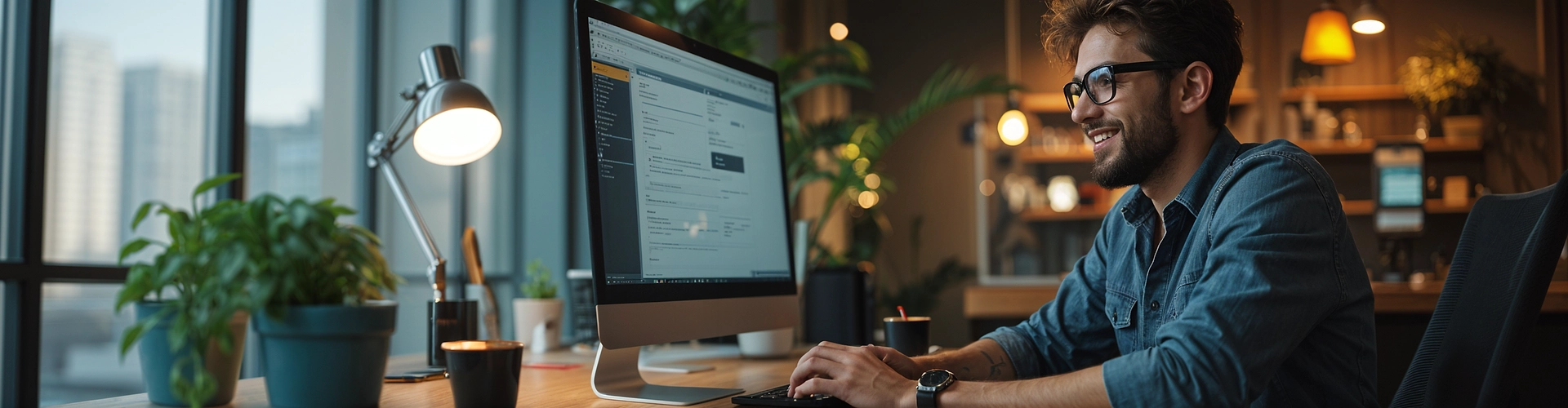
</section>Generated Image Output:

The image above was generated using the URL from the code example. Notice how the descriptive filename creates a professional, realistic image that perfectly fits the hero section context.
Common Use Cases & Dimensions
ChatGPT will automatically use appropriate dimensions based on the context:
| Use Case | Dimensions | Example |
|---|---|---|
| Hero images | 1200x600, 1920x1080 | hero-banner-startup-pitch_1200x600 |
| Feature cards | 600x400, 800x600 | dashboard-analytics-overview_800x400 |
| Profile photos | 400x400, 300x300 | user-profile-avatar-portrait_400x400 |
| Product images | 600x800, 800x800 | product-showcase-lifestyle_600x800 |
Advanced Features
Custom Prompts
If you've set up custom prompts in your Inliner.ai project, ChatGPT will automatically apply them to all generated images, ensuring consistent branding and style.
Reference Images
If your project has reference images uploaded, ChatGPT can reference them in the generated URLs to maintain visual consistency with your brand assets.
Project-Specific Instructions
You can customize the instructions for different projects by asking ChatGPT to use specific project names:
Project-Specific Request Example
User: "Generate a landing page for my e-commerce project. Use the project name 'my-store' for all images."
ChatGPT: "I'll create a landing page using your 'my-store' project for all images. Here's the code:
<section class="hero">
<img src="https://img.inliner.ai/inliner-demo/ecommerce-hero-banner_1200x600.png"
alt="E-commerce hero banner with products"
class="hero-image">
</section>
<section class="products">
<img src="https://img.inliner.ai/inliner-demo/product-showcase-grid_800x600.png"
alt="Product showcase grid"
class="product-grid">
</section>"Generated Images Output:

Hero Banner (1200x600)

Product Grid (800x600)
Both images were generated using the URLs from the code example, showing how ChatGPT automatically creates appropriate images for different sections of your landing page.
Troubleshooting
Common Issues
- Images not generating: Make sure you're logged into Inliner.ai and the project exists
- Wrong project namespace: Double-check the project name in your Inliner.ai dashboard
- Poor image quality: Try adding more descriptive prompts or adjusting dimensions
- Style inconsistencies: Check your project's custom prompt settings
- Custom instructions not working: Ensure you've saved the custom instructions and started a new conversation
Best Practices
- Be specific: The more descriptive your request, the better the generated images
- Use consistent naming: Let ChatGPT handle the URL generation for consistency
- Test different dimensions: Experiment with various sizes for different use cases
- Leverage custom prompts: Set up project-level styling for automatic brand consistency
- Start new conversations: Custom instructions work best in fresh conversations
Next Steps
Now that you have ChatGPT integrated with Inliner.ai, you can:
- Generate complete landing pages with all images included
- Create marketing materials with consistent branding
- Build portfolio websites with professional imagery
- Develop product showcases with high-quality visuals
- Create social media graphics and banners
- Add images to existing components and pages
Ready to transform your development workflow? Start generating images with ChatGPT and Inliner.ai today!