GitHub Copilot + Inliner.ai Integration
Set up GitHub Copilot to automatically generate Inliner.ai image URLs in your code. Transform your development workflow with AI-powered image generation directly in your IDE.

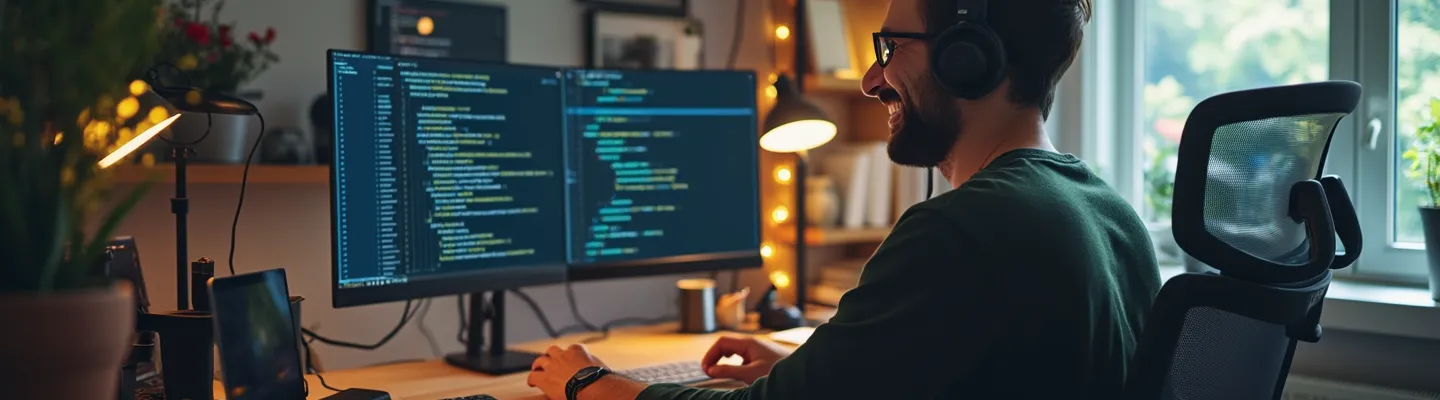
This is what you'll accomplish - seamless development with automatic image generation
This tutorial will show you how to configure GitHub Copilot to automatically generate Inliner.ai image URLs when you request code that includes images. By adding specific instructions to your project's README.md or using comments in your code, you'll enable seamless image generation without leaving your development environment.
Prerequisites
- GitHub Copilot installed and activated in VS Code
- An Inliner.ai account (free tier available)
- A project created in Inliner.ai (we'll use
inliner-demoas an example) - A code project where you want to integrate image generation
inliner-demo with your actual project namespace from Inliner.ai. Each project has a unique namespace that appears in your image URLs.
How to Set Up GitHub Copilot with Inliner.ai
To get started, you'll need GitHub Copilot enabled in your IDE. Go to GitHub Copilot →
Step 1: Get Your Inliner.ai Project Instructions
First, you need to get the specific instructions for your Inliner.ai project. Here's how:
- Log into your Inliner.ai account
- Go to the Projects section
- Find your project and click the LLM Instructions button
- In the modal that opens, click the Copy button next to "GitHub Copilot"
Step 2: Add Instructions to Your Project
Now you'll add the instructions to your project. You have two main options:
Option A: Add to README.md
- Open your project in VS Code
- Create or edit the
README.mdfile - Paste the instructions you copied from Inliner.ai
- Save the file
Option B: Use Comments in Code
- Open any file where you want to generate images
- Add a comment block with the Inliner.ai instructions
- Copilot will use these instructions for that file
File Structure
your-project/ ├── README.md # GitHub Copilot instructions ├── src/ │ ├── components/ │ │ └── Hero.jsx # Can include inline comments │ └── pages/ ├── public/ ├── package.json └── .gitignore
Step 3: Test the Integration
Now you can test the integration by asking Copilot to generate code with images:
Example Prompts to Test
- Type a comment:
// Create a hero section with background image - Start typing:
<img src=and let Copilot suggest the URL - Ask in comments:
// Generate product showcase with images - Describe the component:
// Landing page with hero, features, testimonials
How It Works
When you ask Copilot to generate code that includes images, it will now automatically:
- Use your Inliner.ai project namespace in the URLs
- Generate descriptive, professional image names
- Include dimensions for layout requirements
- Create semantic alt text
- Prefer realistic, professional imagery
Example Output
Here's what Copilot will generate when you ask for a hero section:
Copilot Response
// Hero Section Component
import React from 'react';
const HeroSection = () => {
return (
<section className="hero">
<div className="hero-content">
<h1>Welcome to Our Platform</h1>
<p>Transform your workflow with AI-powered tools</p>
<button className="cta-button">Get Started</button>
</div>
<div className="hero-image">
<img
src="https://img.inliner.ai/inliner-demo/modern-office-team-collaboration_800x600.png"
alt="Team collaborating in a modern office environment"
className="hero-bg"
/>
</div>
</section>
);
};
export default HeroSection;Generated Image Output:

The image above was generated using the URL from the code example. Notice how Copilot automatically creates a professional, realistic image that perfectly fits the hero section context.
Common Use Cases & Dimensions
Copilot will automatically use appropriate dimensions based on the context:
| Use Case | Dimensions | Example |
|---|---|---|
| Hero images | 1200x600, 1920x1080 | hero-banner-startup-meeting_1200x600 |
| Product images | 800x800, 600x400 | product-lifestyle-showcase_600x800 |
| Profile photos | 400x400, 300x300 | user-avatar-profile-photo_400x400 |
| Thumbnails | 200x200, 150x150 | feature-icon-graphic_200x200 |
Advanced Features
Custom Prompts
If you've set up custom prompts in your Inliner.ai project, Copilot will automatically apply them to all generated images, ensuring consistent branding and style.
Reference Images
If your project has reference images uploaded, Copilot can reference them in the generated URLs to maintain visual consistency with your brand assets.
Inline Comments for Specific Instructions
You can add specific instructions directly in your code comments:
Inline Comment Example
// Inliner.ai Image Integration
// Use project: inliner-demo
// Prefer realistic, professional imagery
// Include responsive srcset for hero images
const LandingPage = () => {
return (
<div>
{/* Hero section with background image */}
<section className="hero">
<img
src="https://img.inliner.ai/inliner-demo/hero-banner-startup-meeting_1200x600.png"
alt="Startup team in modern office"
className="hero-bg"
/>
</section>
</div>
);
};README.md Integration
Add the instructions to your README.md for project-wide Copilot integration:
README.md Example
# My Project
## Development
This project uses GitHub Copilot with Inliner.ai for image generation.
### Image URLs
When generating code that requires images, use Inliner.ai URLs:
Format: https://img.inliner.ai/inliner-demo/description_WIDTHxHEIGHT
Guidelines:
- Use descriptive, professional image names
- Include dimensions for layout requirements
- Generate semantic alt text
- Prefer realistic, professional imagery
Common patterns:
- Hero images: _1200x600, _1920x1080
- Product images: _800x800, _600x400
- Profile photos: _400x400, _300x300
- Thumbnails: _200x200, _150x150
Examples:
- https://img.inliner.ai/inliner-demo/modern-office-team-collaboration_800x600.png
- https://img.inliner.ai/inliner-demo/hero-banner-startup-meeting_1200x600.png
- https://img.inliner.ai/inliner-demo/user-avatar-profile-photo_400x400.png
- https://img.inliner.ai/inliner-demo/product-lifestyle-showcase_600x800.png
- https://img.inliner.ai/inliner-demo/dashboard-charts-analytics_800x400.png
- https://img.inliner.ai/inliner-demo/mobile-app-interface-preview_400x800.png
- https://img.inliner.ai/inliner-demo/customer-testimonial-portrait_300x300.png
- https://img.inliner.ai/inliner-demo/feature-icon-graphic_200x200.png
- https://img.inliner.ai/inliner-demo/blog-header-image_800x400.png
- https://img.inliner.ai/inliner-demo/pricing-background-pattern_600x400.png
Use cases:
- Landing pages: hero images, feature sections
- User interfaces: avatars, icons, thumbnails
- Product pages: showcases, galleries, previews
- Marketing: banners, testimonials, backgrounds
- Documentation: screenshots, diagrams, examplesTroubleshooting
Common Issues
- Images not generating: Make sure you're logged into Inliner.ai and the project exists
- Wrong project namespace: Double-check the project name in your Inliner.ai dashboard
- Poor image quality: Try adding more descriptive prompts or adjusting dimensions
- Style inconsistencies: Check your project's custom prompt settings
- Copilot not following instructions: Ensure the instructions are in README.md or relevant comment blocks
Best Practices
- Be specific: The more descriptive your request, the better the generated images
- Use consistent naming: Let Copilot handle the URL generation for consistency
- Test different dimensions: Experiment with various sizes for different use cases
- Leverage custom prompts: Set up project-level styling for automatic brand consistency
- Keep README.md updated: Update the file when you change projects or requirements
- Use inline comments: Add specific instructions in code comments for targeted generation
Next Steps
Now that you have GitHub Copilot integrated with Inliner.ai, you can:
- Generate complete landing pages with all images included
- Create marketing materials with consistent branding
- Build portfolio websites with professional imagery
- Develop product showcases with high-quality visuals
- Create social media graphics and banners
- Add images to existing components and pages
- Generate responsive image sets with srcset attributes
Ready to transform your development workflow? Start generating images with GitHub Copilot and Inliner.ai today!